Vorig jaar ging het design system team van Logius, de organisatie die achter onder andere DigiD en MijnOverheid zit, samenwerken met de NL Design System community. We spraken met Aline Nap en Raoul Wittenberns over hun ervaringen.
“Kijken hoe verschillende producten bij elkaar gebracht kunnen worden, daar was ik eigenlijk altijd wel mee bezig. Denk aan het samenbrengen van design, zodat alles meer in 1 lijn is”, zegt Aline Nap. Als UX-designer werkt zij samen met haar collega’s aan een eigen design system voor Logius: LUX (afkorting van Logius User eXperience). Raoul Wittenberns is als architect betrokken bij de opzet van LUX en richt zich voornamelijk op het goed laten landen van het nieuwe design system binnen Logius. De inspiratie voor het ontwikkelen van LUX halen ze onder andere uit de community van NL Design System. Aline en Raoul vertellen over de ontwikkeling en plannen met LUX én blikken voorzichtig vooruit.
Interesse in NL Design System
Aline vertelt dat ze altijd al interesse had in design systems. 3 jaar geleden is Logius gestart met het opnieuw bouwen van de producten rondom authenticatie en machtigen. Denk hierbij aan de DigiD inlogschermen, digid.nl en machtigen.digid.nl. Maar ook de interface voor de helpdeskmedewerkers. “Voor deze herbouw had ik de kans om samen met mijn collega’s een design system te bouwen voor DigiD. Welke componenten en patronen zijn herbruikbaar in de verschillende producten van DigiD?”
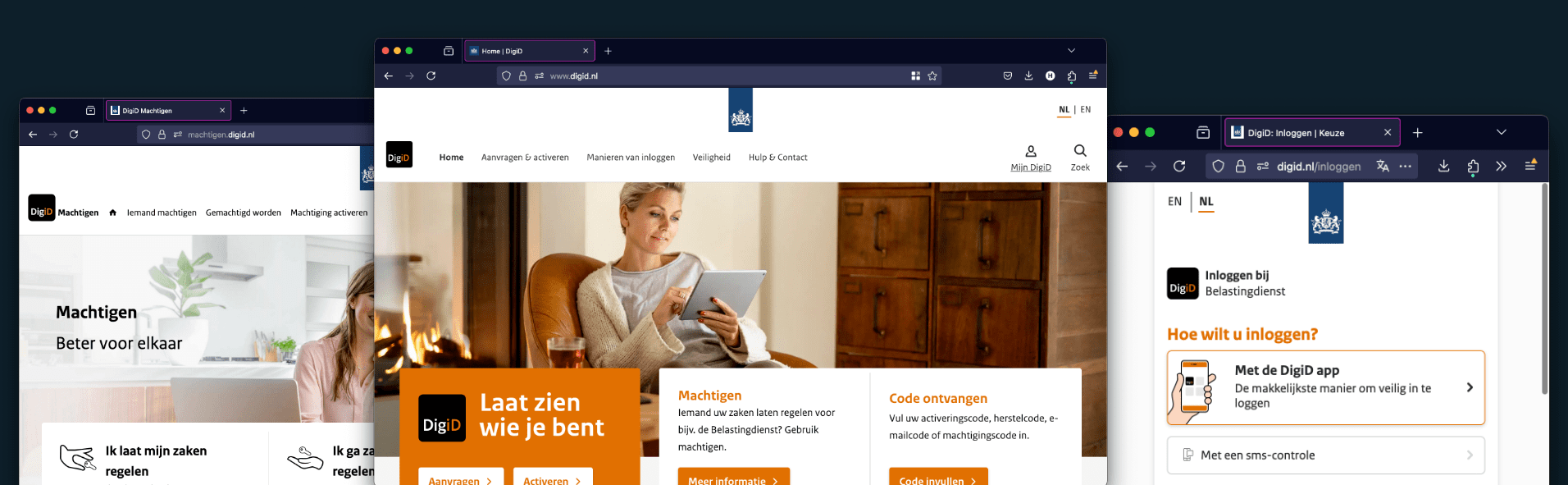
 Machtigen, DigiD homepage en DigiD inlogscherm
Machtigen, DigiD homepage en DigiD inlogscherm
Aline: “Met mijn UX-collega’s keek ik ook naar andere producten die Logius maakt. Hoe sluiten de interactiepatronen en stijl op elkaar aan? Daarnaast ben ik mij gaan verdiepen in NL Design System. Ik was benieuwd welke kennis daar te halen was. De magie van design tokens greep mij direct. Het is fijn om direct veel informatie te vinden én gelijkgestemde mensen binnen de community.”
Toestemming van ‘hogerop’ nodig
Componenten en patronen inventariseren, best practices uitzoeken om vervolgens tot een gezamenlijk ontwerp te komen kost tijd. Zeker als het gaat om meerdere producten. Deze tijd wordt vaak onderschat of niet geprioriteerd, waardoor het werk blijft liggen. Zo ook bij Logius. Als designers keken wij met een schuin oog naar elkaars werk, maar tijd om hierop door te ontwerpen is schaars. Om vervolgens deze aanpassingen in de code te krijgen is helemaal een uitdaging.
Daarom begonnen we met het voeren van de nodige gesprekken om aan te sluiten op NL Design System. Denk aan gesprekken tussen designers en architecten om te bedenken hoe het maken van 1 gezamenlijk design system gerealiseerd kan worden. Aline: “Eigenlijk was er van ‘hogerop’ toestemming nodig om mensen vrij te maken, zodat zij moeite én tijd erin kunnen steken. Uiteindelijk ontstond er een groep van enthousiaste mensen die zich hard hebben gemaakt om budget te krijgen, zodat we verder konden werken aan het Logius Design System (later dus LUX).”
De uitdagingen van Logius
De grootste uitdaging van LUX is dat het over meerdere producten gaat. Denk aan MijnOverheid, Digitoegankelijk en DigiD. Deze producten hebben momenteel allemaal een eigen Storybook en Figma-bibliotheek. LUX is een soort mini community binnen NL Design System. Hierdoor kunnen wij veel leren en hergebruiken van de werkwijze van NL Design System. Maar ook van de design tokens voor meerdere thema’s, hoe je elkaars componenten kunt hergebruiken of zelf een community component opbouwt.
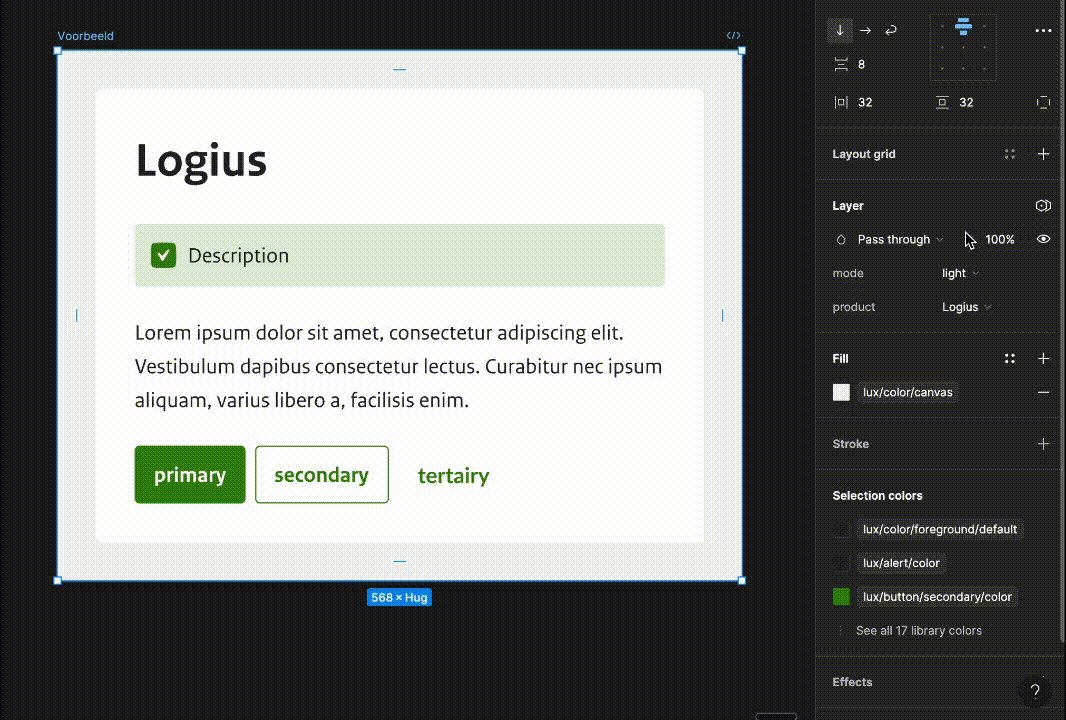
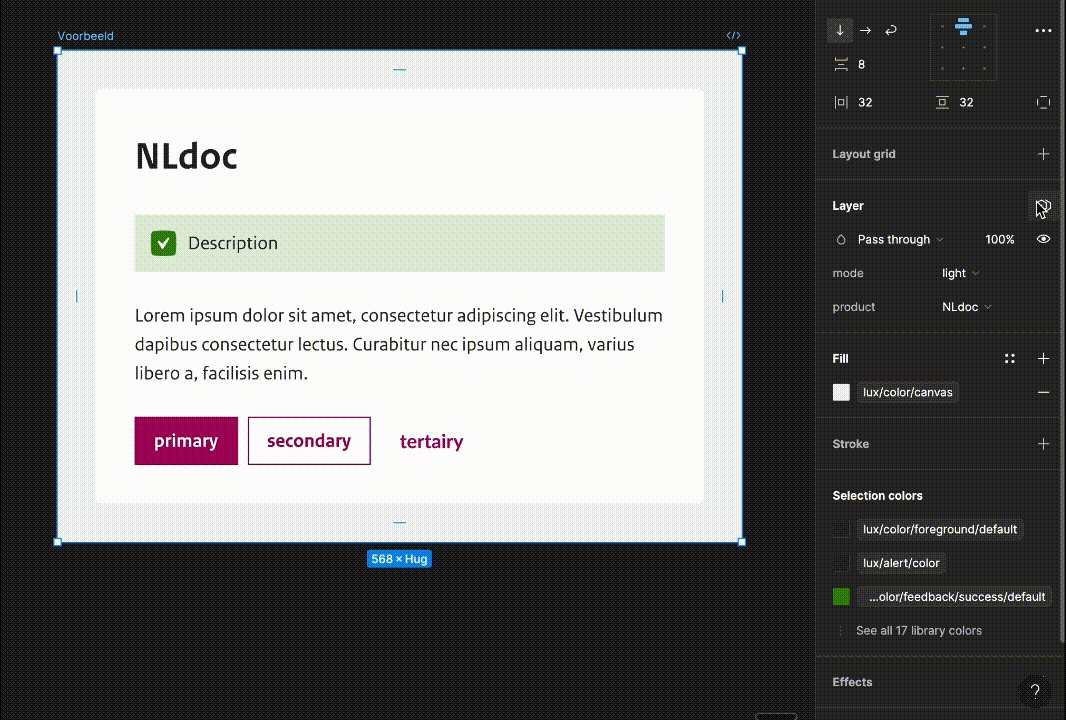
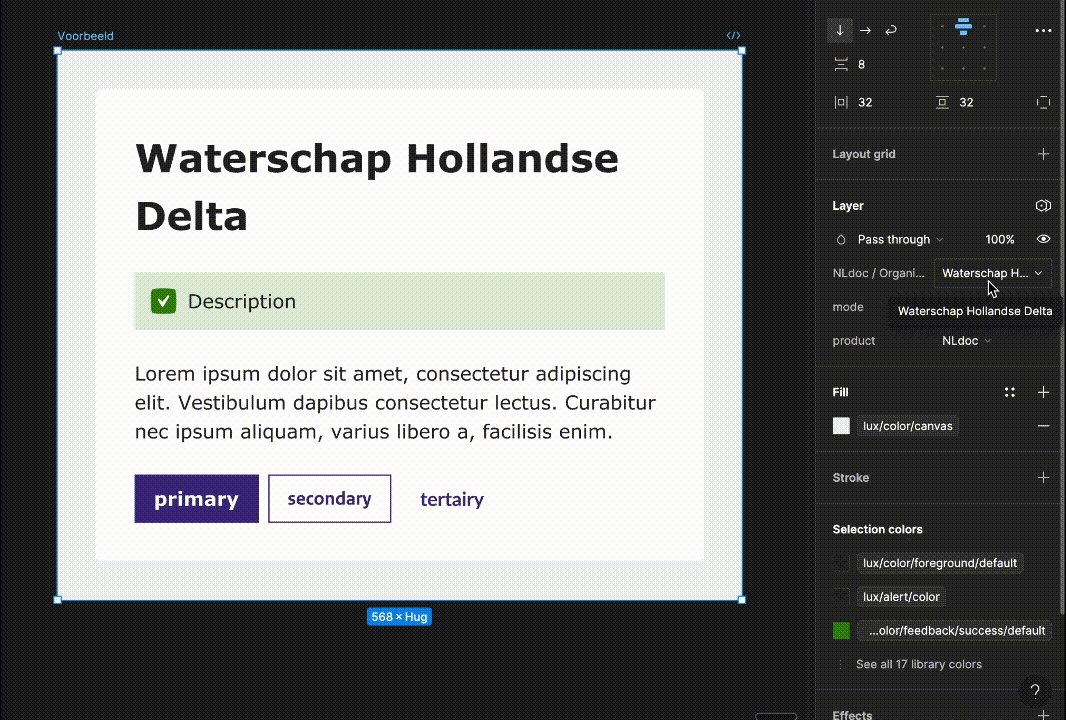
 Componenten in verschillende thema's
Componenten in verschillende thema's
De meeste partijen die aansluiten bij NL Design System hebben 1 huisstijl. Logius heeft er meerdere, daarom is de indeling van de tokens voor ons heel belangrijk. De kennis die wij hierover op doe delen we graag weer met de community.
“Het is een puzzel hoe we samen met zoveel teams en afdelingen kunnen werken aan een gezamenlijk design system", zegt Raoul. “Gelukkig is er enorm veel enthousiasme en helpt het dat we nu een toegewijd team hebben die de andere collega’s hier in kunnen helpen.
‘We willen beginnen met een component dat echt waarde levert’
Momenteel staat het project nog in de opstartfase, zegt Aline. “We zijn begonnen met het bouwen van een community component, zodat we als team bekend zijn met de stappen die daarvoor nodig zijn en zo de werkwijze van NL Design System leren kennen.
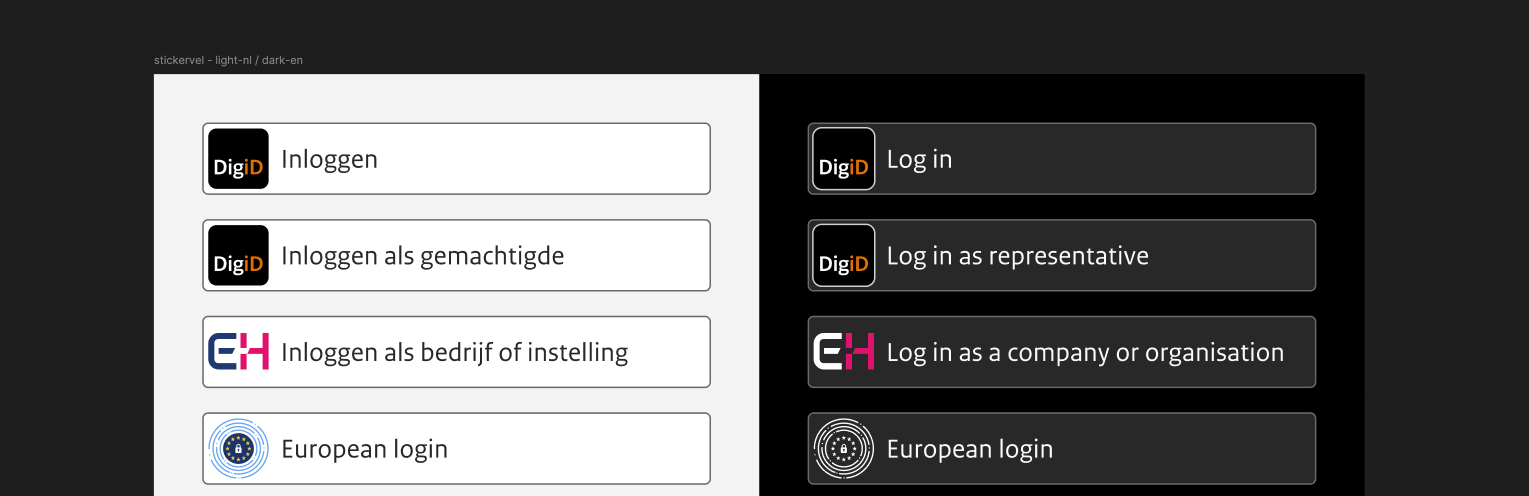
Het gaat hier om de Button login. Vanuit Logius is er beschreven hoe de inlogknoppen van DigiD, eHerkenning en European login eruit moeten zien. Als LUX bieden wij dit component aan, zodat een organisatie eenvoudig aan de Stijlhandleiding aansluiten Toegang kan voldoen. Het is een uniek component. Zo zijn updates aan de teksten, logo’s of opmaak gemakkelijk te doen.
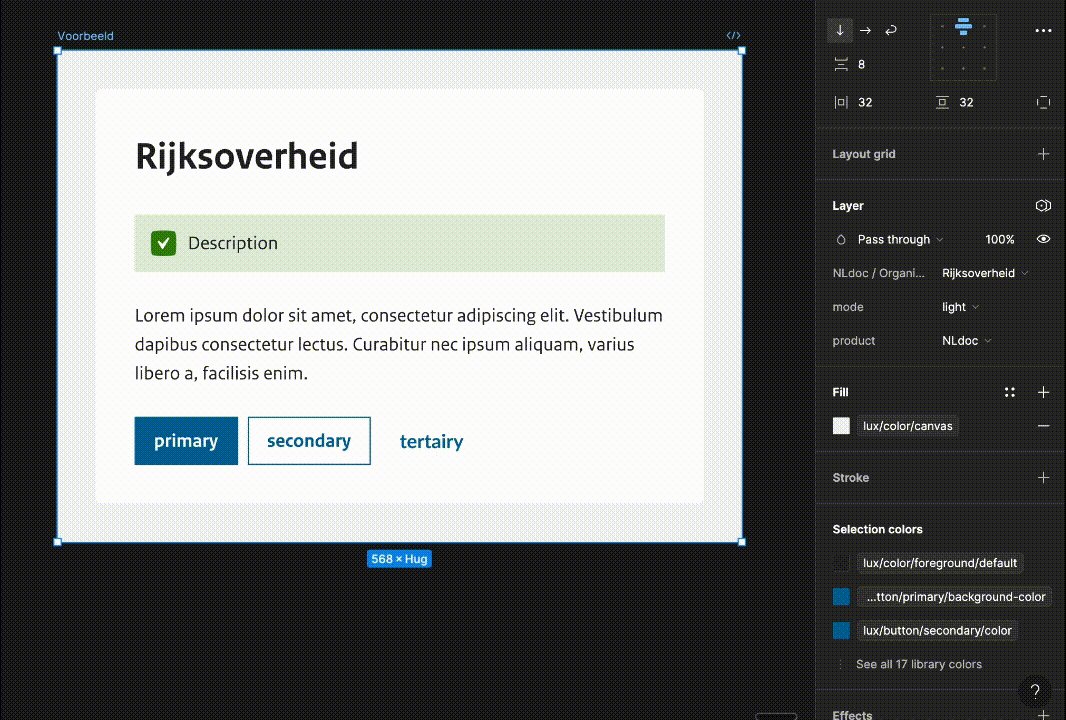
 Het button login component in Figma
Het button login component in Figma
De community van NL Design System is voor Aline dé plek om hun ideeën te toetsen en te testen. Aline: “Het is zo fijn dat mensen vanuit de community er echt mee aan de slag gaan. Het is een makkelijke manier om gelijkgestemde professionals te vinden die willen helpen en feedback geven. Het kernteam begeleidt ons hierbij, zodat de component door het estafettemodel van het NL Design System gaat. Uiteindelijk is het de bedoeling om de component ‘overheidsbreed’ te kunnen gebruiken.”
Componenten en gebruikersonderzoeken
Momenteel hebben we een aantal community componenten voorbereid voor de verschillende producten binnen Logius met design tokens. Deze gaan we de aankomende periode beschikbaar stellen in code zodat developers binnen Logius de community componenten kunnen gebruiken in hun project.
Raoul benadrukt dat Logius ook graag een bijdrage levert aan het NL Design System zodat andere overheidsorganisaties daar uiteindelijk ook van kunnen profiteren: “We doen bij Logius regelmatig gebruikersonderzoeken. Met producten als MijnOverheid en DigiD zijn we ook erg zichtbaar. We krijgen daarom regelmatig de vraag of we de onderzoeksresultaten en onze designs kunnen delen. We zien het NL Design System als de geschikte plek om dat te kunnen doen.” Raoul ziet voor zich dat in de toekomst kennis en componenten vanuit de NL Design System community in Lux gebruikt worden, en vanuit Lux weer kennis en componenten in de community gedeeld worden.
Wil je op de hoogte blijven van alles rondom NL Design System? Meld je dan aan voor onze nieuwsbrief.